Working with images is a primary function of the Experios platform so we’ve done our utmost to simplify the adding and editing of images.
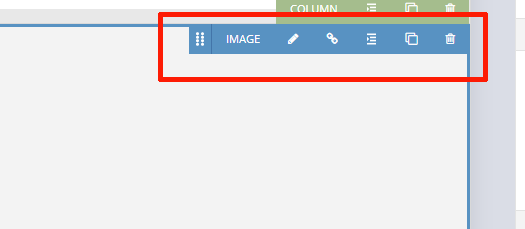
Images reside in a container that has a properties panel on the top right.
Using this property panel you can:
- Move the image container around the page by clicking and dragging the gripper
- Edit a selected image or add another image
- Add a click action to the image so, when it is selected, you can jump to a webpage, email or page link
- Indent the image by using padding or margins
- Create copies to avoid repetitive tasks
- Remove the image container from the page
Adding Images
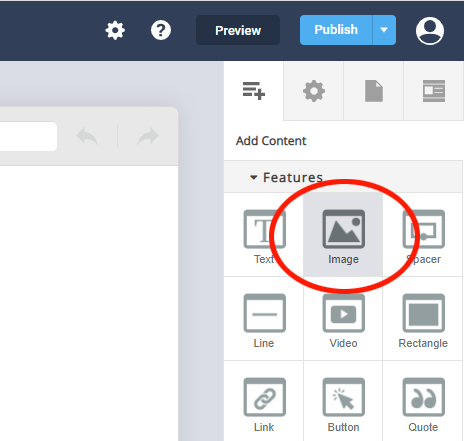
To add an image, select the image icon from the features section of the content tab on the right hand panel.
You have two options. Click and drag the image icon and then place the image, using the highlighter to select its location. Or simply click the image icon and it will automatically appear at the bottom of the page.
You can customize any images added by dragging and dropping them into the placeholder or double clicking on them. You can also select the edit icon in the image properties toolbar on the top right of the image container.
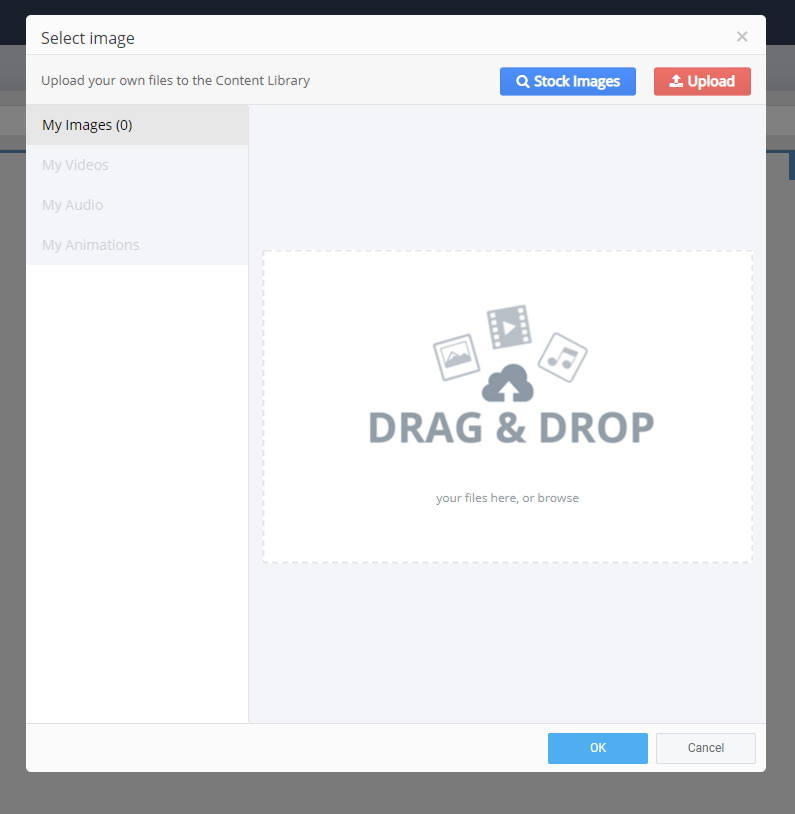
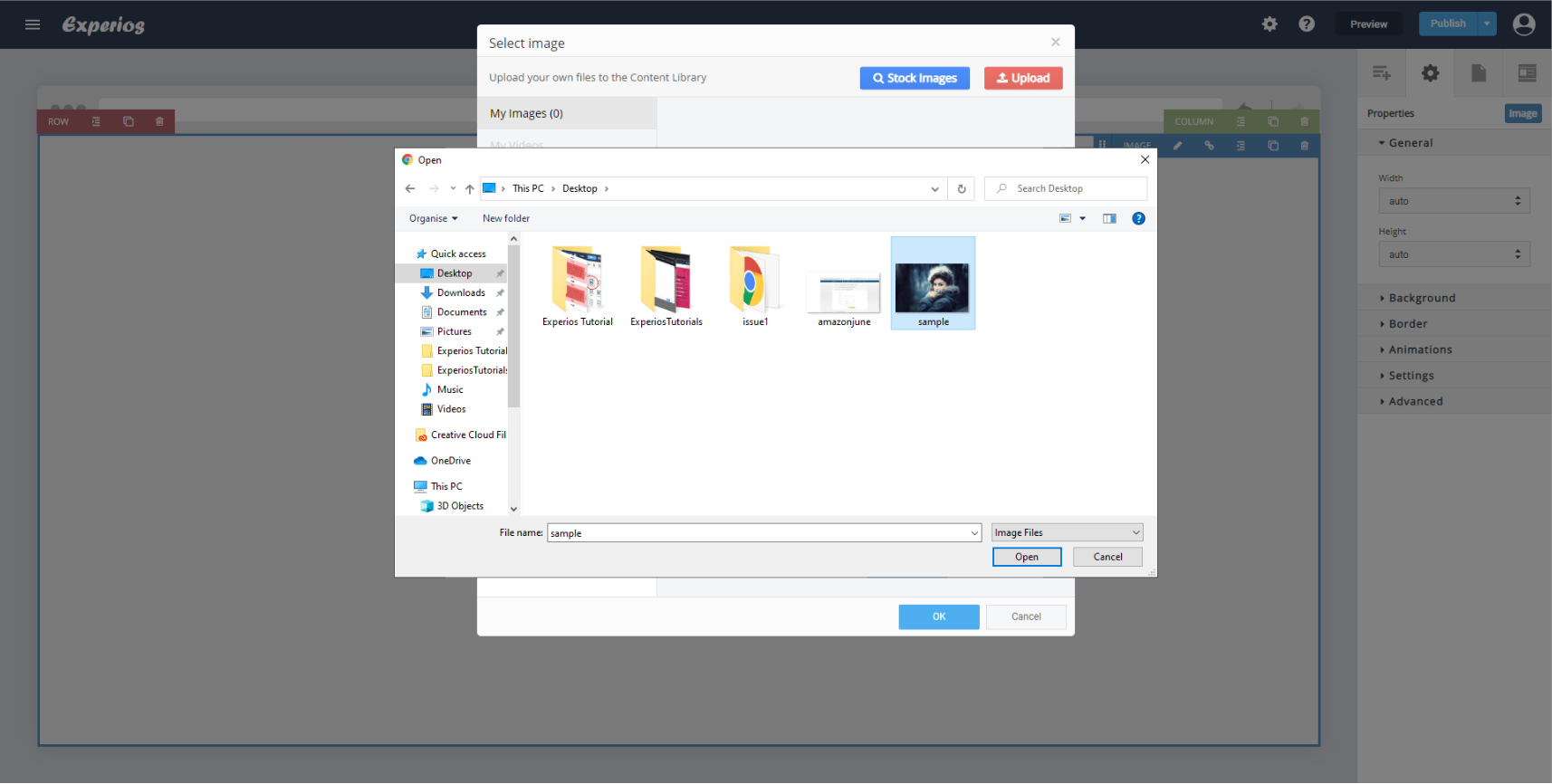
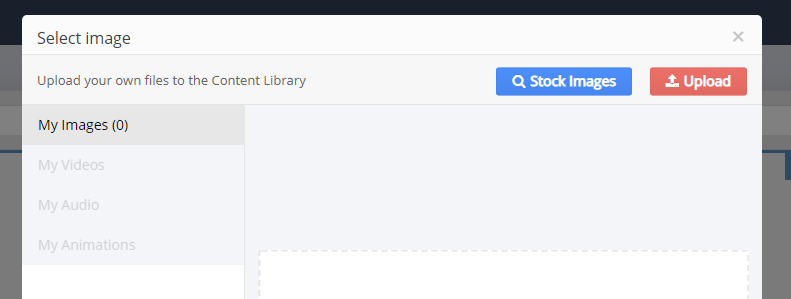
This action will prompt the ‘Media Library’ to appear. This is a portal that stores any media – like images, video, audio, animations and fonts – that you have uploaded to Experios.
Adding elements to the media library is simple. You can either drag and drop items or use the upload function to add files or folders directly from your desktop.
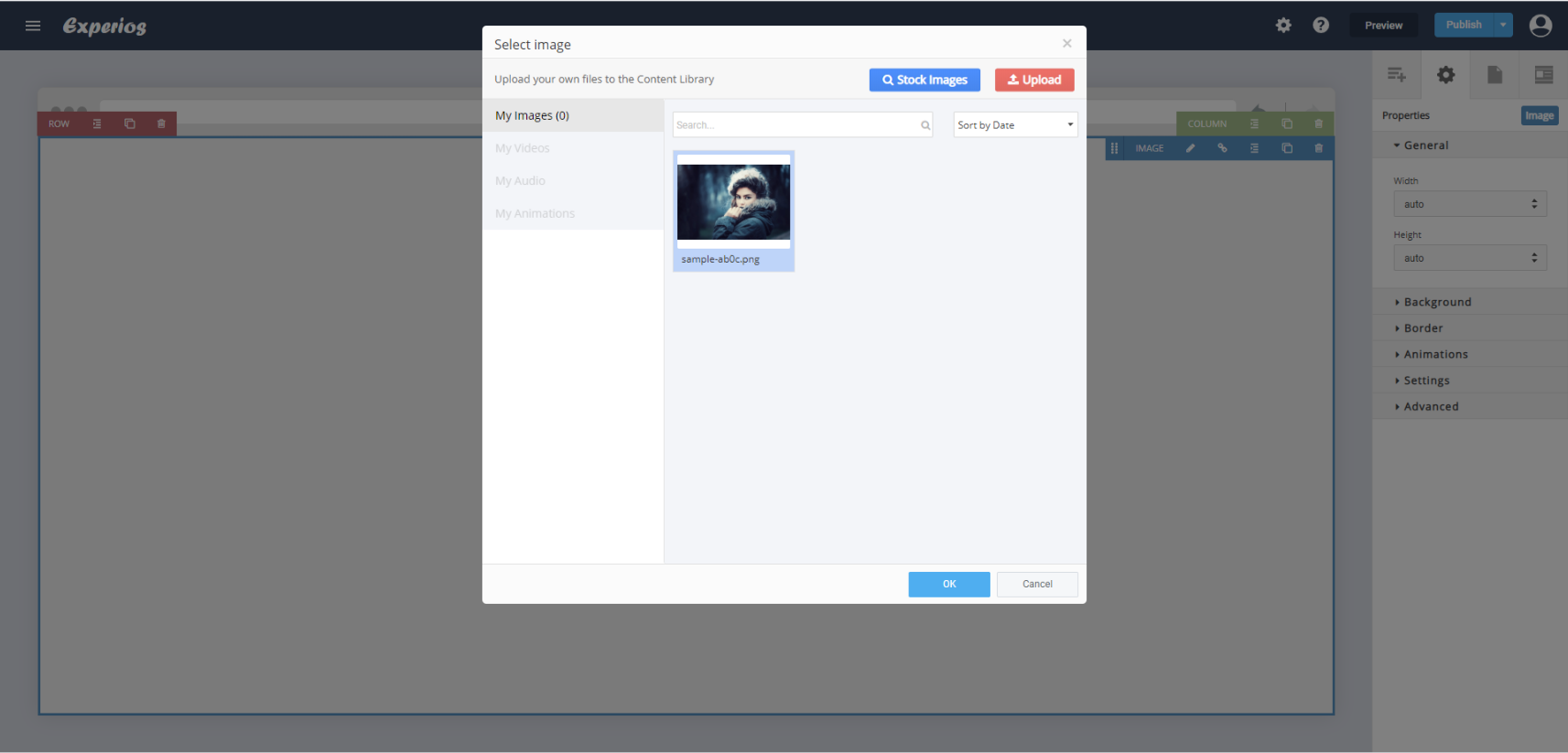
After selecting the images that you’d like to add to the image container, you will also see them in your media library.
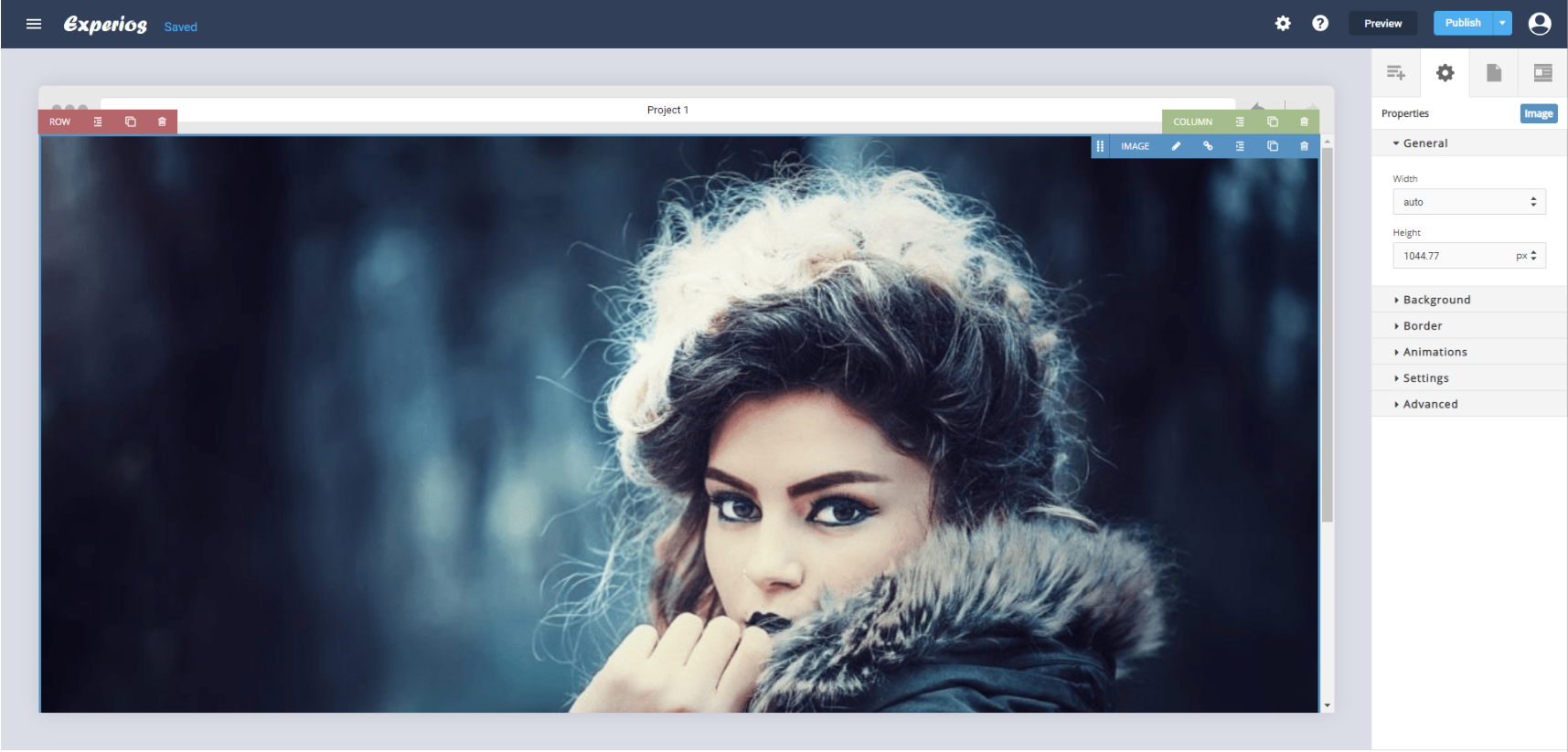
After selection, click OK, and the image will automatically be added to the image container on your page.
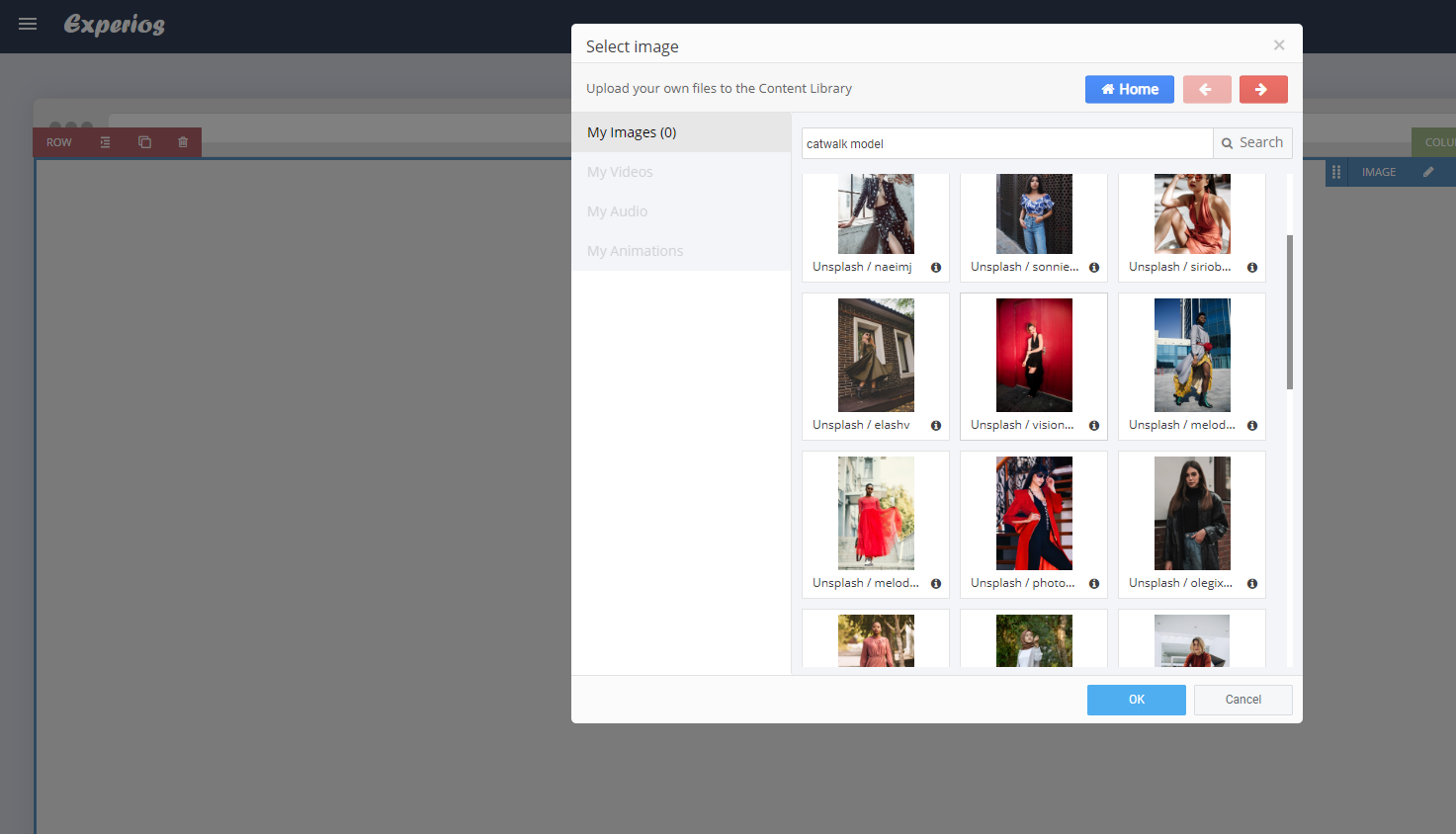
There is also an option to source royalty-free images. In the “My Images” tab of the Media Library, click on the “Stock Images” button. It’s next to the “upload” button in the top right of the pop-up.
Use the search function to find an array of royalty-free images for you to choose from.