Layouts are created and edited using Rows and Columns. These are the containers that hold all elements and define the structure of the page. Each Row can contain a maximum of 12 columns.
Rows and Columns can be moved around the page by applying Margins and Padding to each. Elements within columns can also be positioned by placing spacers between them. Spacers don’t appear when a page is viewed on a mobile device. This is to prevent excessive white space on smaller screen sizes.
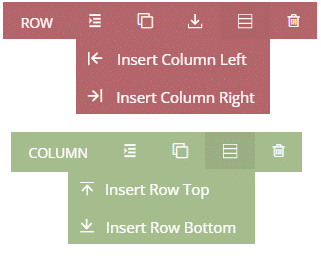
Complex layouts can be created by nesting Rows within Columns. A nested Row gives the option of creating a further 12 Columns within. This can be achieved by dragging a Row from the Advanced section of the Add Content Control Column. Alternatively, you can create Rows inside Columns and/or Columns inside rows using the icon on the Row/Column label.