Most elements in Experios can have a background applied. This may be an image, a solid color or a gradient. Elements that can have backgrounds will have a Background section in their Properties Panel.

Background Images
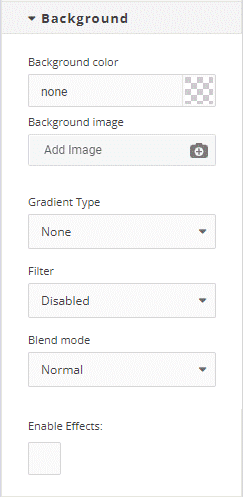
If an element supports the use of a background image, it can be applied under the Background section of the Properties panel. Any content within the element will display in front of this image, so it is advisable to make sure that there is sufficient contrast between the color of your content and the background image in order to ensure readability.
Once your Background Image is in place, a set of controls will appear, allowing it to be sized, positioned and/or tiled as required within the element.
Background images can also have Filters and Blending modes applied, allowing you to adjust blur, brightness, contrast, saturation and hue.
Background Colors and Gradients
Most Experios elements can have a background color applied. Background colors can be single colors, with or without transparency, or they can be linear or radial gradients of two different colors (again, supporting transparency).
Background colors and gradients can be applied using the Background section of an element’s Properties Panel.
