Experios has multiple options for creating spacing, margins and padding within your pages, allowing you to position elements just how you want them.
Spacing, Padding and Margins – What is the Difference?
Spacing, padding and margins all provide ways to adjust the amount of empty space around or within an element. However, they all achieve this in slightly different ways.
Spacing
Spacing involves the use of the Spacer element to introduce vertical or horizontal space to your page. This is an empty element which can be added to your layout and then resized to force other content up, down, left or right.
A spacer can be dragged from the Add Content panel to the Canvas and dropped where required. A spacer will occupy space on a desktop browser, but will be removed when a publication is being viewed on a tablet or mobile device. This reduces the possibility of excessive negative space on smaller screens.
Padding
Padding is a property, rather than an element, and adds space between the edge of an element and its content.
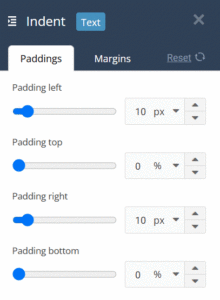
You can set the padding on an element by selecting the element and then opening the ‘General’ section of the Properties panel, and entering values as required for top, bottom, left and right padding. Padding values can be added in pixels, percentages, em or vh. If you are unsure of which unit to use, percentages are probably the safest, as they will scale depending on screen size.
Margins
Margins add space around the outside of an element, shifting its position relative to other elements.
You can set the margins on an element by selecting the element and then opening the ‘General’ section of the Properties panel, and entering values as required for top, bottom, left and right margins. Margin values can be added in pixels, percentages, em or vh. If you are unsure of which unit to use, percentages are probably the safest, as they will scale depending on screen size.
Padding and margins can also be accessed by clicking on the Indent icon on an element’s label: